Sử dụng công nghệ responsive vào thiết kế giúp các website có thể tương thích dễ dàng với mọi thiết bị. Đây cũng là tính năng quan trọng mà một website chuyên nghiệp, hiện đại cần phải có. Vậy công nghệ thiết kế website responsive là gì? Lợi ích khi áp dụng công nghệ responsive vào thiết kế website được thể hiện như thế nào? Cách thiết kế website responsive ra sao? Hãy cùng Keycode tìm hiểu công nghệ thiết kế website responsive chi tiết trong bài viết dưới đây nhé.
Thiết kế website responsive là gì?
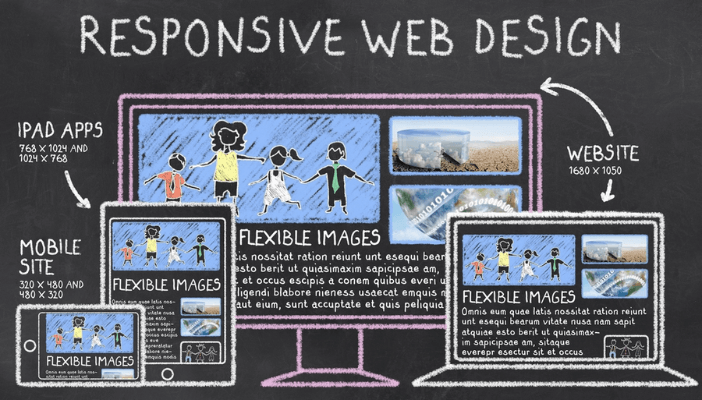
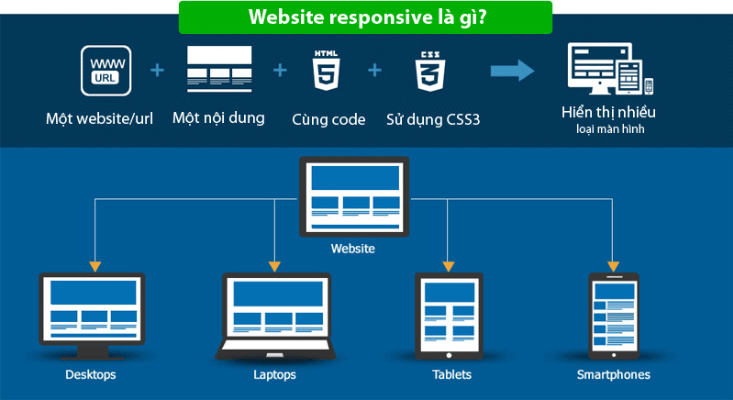
Responsive là công nghệ thiết kế website được sử dụng nhằm giúp website có thể thân thiện, phù hợp với mọi thiết bị có độ phân giải màn hình. Công nghệ này có thể tự động điều chỉnh, bố trí môi trường hiển thị nội dung thông qua các thiết kế dựa trên hình ảnh, lưới co giãn linh hoạt, CSS media và những quy tắc mở rộng.

Bạn có thể hiểu đơn giản nhờ có công nghệ responsive, website của bạn hiển thị và chạy tốt trên máy tính, ipad hay điện thoại. Bố cục, chất lượng, kích thước và độ phân giải đều phù hợp, không bị ảnh hưởng gì cả.
Bên cạnh đó, công nghệ responsive không chỉ hỗ trợ tạo sự tương thích tốt, tăng hiển thị đẹp cho mọi độ phân giải màn hình, nó còn giúp tăng tốc cho website khi lướt trên các thiết bị di động. Đây là một yếu tố giúp cho người dùng website cảm thấy ấn tượng, thích thú và có trải nghiệm thú vị hơn khi truy cập.
Tại sao nên sử dụng công nghệ thiết kế website responsive?
Thiết kế website với công nghệ Responsive mang lại lợi ích thiết thực cho cả người dùng và chủ sở hữu website.
Với chủ sở hữu website:
Việc sở hữu website áp dụng công nghệ Responsive sẽ giúp doanh nghiệp bắt kịp xu hướng thời đại và nhận về nhiều lợi ích bền lâu như:
- Tăng khả năng hiển thị và tiếp cận khách hàng ở nhiều kênh, đặc biệt là di động. Khi mà thiết bị di động đang trở thành “vật bất ly thân”. Con người sử dụng di động để lướt web, tìm kiếm và mua sắm nhiều hơn bởi sự tiện lợi của nó. Và đặc biệt hơn, bộ máy tìm kiếm Google cũng có những thay đổi về thuật toán, ưu tiên website có phiển bản dành riêng cho di động. Vậy website của bạn “respponsive hóa” sẽ là cái lợi cực kỳ lớn.
- Tăng trải nghiệm cho người dùng, giúp họ có ấn tượng tốt, tỷ lệ ở lại và quay lại cao hơn vào các lần sau.
- Tăng nhận diện thương hiệu do quảng bá được ở nhiều thiết bị, độ phân giải.
- Tăng tỷ lệ chuyển đổi, doanh thu cho doanh nghiệp ở thị trường online.

Với người dùng web:
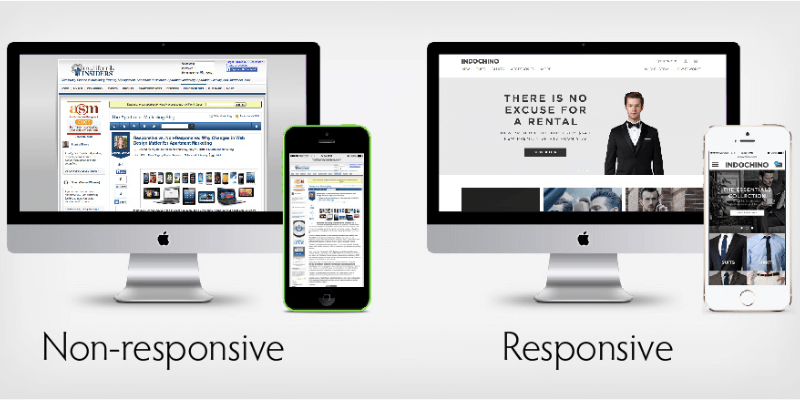
Về phía người dùng, không ai thích truy cập vào một trang web bị lộn xộn bố cục, tốc độ load chậm cả. Và chắc chắn không phải ai cũng kè kè chiếc máy tính để lên mạng tìm kiếm thông tin.
Nếu website sử dụng công nghệ responsive, người dùng sẽ:
- Có trải nghiệm tốt hơn, thoải mái hơn khi lướt web.
- Thao tác dễ dàng, theo dõi tiện lợi.
- Tìm kiếm được các thông tin nhanh chóng.
Ngày nay, việc thiết kế công nghệ responsive không dừng lại ở các thiết kế giao diện tương thích màn hình, nó còn thể hiện ở sự thuận tiện trên các form mẫu điền online. Người dùng có thể dễ dàng điền thông tin vào mẫu đơn dùng đang sử dụng các thiết bị di động để truy cập. Điều này cũng giúp kích thích hoạt động thương mại điện tử cho các trang web.
Thông qua đó, khách hàng cũng có sự tin tưởng hơn vào website và doanh nghiệp. Họ an tâm để cung cấp các thông tin cá nhân chính xác, giúp bạn thu thập được nguồn data khách hàng chất lượng.
Đây là yếu tố quan trọng mà các web booking (lĩnh vực nhà hàng, khách sạn, khu du lịch) mong muốn. Và hầu hết các website lĩnh vực du lịch – khách sạn đang áp dụng công nghệ responsive này.
thiết kế website responsive như thế nào?
Website thiết kế theo công nghệ responsive là kiểu mẫu phong cách thiết kế với giao diện, bố cục đẹp, tính thẩm mỹ cao. Độ hiển thị nội dung co giãn phù hợp mọi thiết bị từ laptop, desktop, tablet, smartphhone. Các thông tin website được duy trì hiển thị nhất quán, thẩm mỹ ở mọi chế độ, độ phân giải và linh hoạt chuyển dữ liệu sang các trạng thái ngang – dọc nhanh chóng, tiện lợi.

Theo đó, quy trình thiết kế web responsive sẽ đáp ứng mọi thiết bị và môi trường người dùng theo tiêu chí kích thước và chiều màn hình thiết bị. Để làm được điều đó, người thiết kế web cần đảm bảo sử dụng kết hợp linh hoạt các kỹ thuật như responsive image, flexible grid, CSS media query. Khi người dùng chuyển từ laptop hay desktop sang table hoặc smartphone, trang web sẽ tự động chuyển đổi sao cho phù hợp với kích thước màn hình và kịch bản xử lý.
Các điều chỉnh và bố trí môi trường hiển thị nội dung bằng cách sử dụng thiết kế dựa trên lưới, hình ảnh co giãn linh hoạt, CSS3 Media query và sự mở rộng ác quy tắc @media. Trong đó, thiết kế dạng lưới linh hoạt là cách đơn giản và hiệu quả để sắp xếp trật tự các nội dung trình diễn trên trang. Nó giúp triệu gọi kích thước các phần tử trang trong các tỷ lệ phần trăm đơn vị tương ứng thay vì đơn vị tuyệt đối như Pixel hay Points. Theo đó, hình ảnh hiển thị được cũng có kích thước giãn nở linh hoạt, ngăn chặn sự hiển thị ra bên ngoài của phần tử chứa chúng.
Và cuối cùng, media queries sẽ cho phép trang sử dụng các quy tắc kiểu CSS thông qua đặc điểm của thiết bị mà trang web hiển thị, phổ biến nhất là tỷ lệ chiều rộng của trình duyệt.
Cơ chế hiển thị của website responsive là khi nhận vào một yêu cầu do người dùng gửi tới, máy chủ chứa website gửi trả trang web với nội dung giống nahu trên tất cả các thiết bị tương thích. Tuy nhiên, máy chủ chứa webb sẽ phải phân tích xem người dùng đang sử dụng thiết bị nào, trình duyệt gì và gửi xuống file trình bày tương ứng. File trình bày này sẽ quyết định việc hiển thị nội dung web theo cách phù hợp với màn hình của thiết bị cũng như khung nhìn, đảm bảo người dùng có trải nghiệm tốt nhất.
Quy trình thiết kế website responsive

Tùy vào từng đơn vị thiết kế website sẽ có một quy trình thiết kế riêng. Dưới đây là quy tình thiết kế website công nghệ responsive cơ bản mà bạn sẽ gặp:
- Bước 1: Đơn vị thiết kế tiếp nhận yêu cầu khách hàng.
- Bước 2: Đơn vị thiết kế nghiên cứu hoạt động kinh doanh, tiến hành tư vấn và báo giá.
- Bước 3: Chốt phương án với khách hàng, tiến hành thiết kế homepage.
- Bước 4: Gửi khách hàn bản thiết kế hoàn chỉnh lần 1.
- Bước 5: Nhận phản hồi & điều chỉnh bản thiết kế.
- Bước 6: Thiết kế trang con, lập trình homepagge, các chức năng và trang quản trị.
- Bước 7: Hướng dẫn sử dụng trang web, tư vấn SEO.
- Bước 8: Bàn giao dự án và hỗ trợ sau dịch vụ.
Mỗi đơn vị thiết kế website responsive sẽ có báo giá riêng theo yêu cầu khách hàng cũng như độ phức tạp của website. Tuy nhiên, để có một sản phẩm website chất lượng, bạn nên tìm tới đơn vị thiết kế website uy tín để được tư vấn tận tình, có sản phẩm đầu ra chất lượng đúng ý nhất vì thường các dịch vụ thiết kế web giá rẻ kém chất lượng sẽ ko đảm bảo đạt chuẩn responsive cho sản phẩm.
Xem thêm: