Khi nói đến việc cải thiện tốc độ trang web và tối ưu hóa công cụ tìm kiếm trên thiết bị di động, thuật ngữ AMP thường được nhắc đến như một giải pháp hiệu quả cao. Và Google AMP giúp tăng lượt truy cập trang web, số lần nhấp và mức độ tương tác của người dùng trên điện thoại di động, máy tính bảng… Vậy cụ thể AMP là gì? Hay AMP mối quan hệ với SEO như thế nào. Hãy cùng đi tìm câu trả lời cho những thắc mắc này trong bài viết dưới đây của Keycode.
Google APM là gì?
AMP là từ viết tắt của Accelerated Mobile Pages, có nghĩa là phiên bản trang web trên thiết bị di động được tăng tốc. Google AMP cũng là một công nghệ mã nguồn mở giúp bạn chạy quá trình cải thiện tốc độ tải trang của trang web trên các thiết bị di động khác nhau như điện thoại thông minh và máy tính bảng.
Khi bạn thực hiện tìm kiếm trên Google cho một từ khóa cụ thể và nhấp vào kết quả mong muốn ở một trang web, bạn thường phải đợi trang web đó tải tất cả các thành phần của nó (văn bản, hình ảnh, video, …) rồi tiếp theo mới đến nội dung của văn bản. Còn nếu trang web bạn nhấp vào được kích hoạt AMP, trang web sẽ tải rất nhanh và sẽ được lưu trong Google AMP Cache, cho phép người dùng đọc nội dung trang web ngay lập tức.

AMP Plugin là gì?
Để áp dụng AMP vào website, bạn cần phải cài đặt AMP Plugin. Plugin này hỗ trợ xem các trang web được tối ưu hóa HTML (các trang web tải nhanh hơn bằng cách bỏ qua phần Trình quản lý thẻ mã HTML). Đối với các trang sử dụng JavaScript, tập lệnh này sẽ không hiển thị trong AMP.
Có một số điều cần lưu ý khi sử dụng plugin AMP.
- Ưu tiên phiên bản được tổ chức hợp lý CSS để hỗ trợ các plugin AMP
- Chỉ sử dụng các thư viện JavaScript do AMP cung cấp. Nếu không, tải chậm có thể xảy ra
- Thực hiện xác thực thích hợp để đảm bảo AMP hoạt động bình thường
- Các trang plugin AMP không thể sử dụng biểu mẫu
- Điều chỉnh chiều rộng và chiều cao để tỷ lệ khung hình và hình ảnh vừa với trang
- Để hỗ trợ tốt nhất cho trang của bạn khi phát video, hãy sử dụng các tiện ích mở rộng được AMP phê duyệt.
Có ba loại cấu trúc AMP:
- HTML AMP: Một tập hợp con của HTML với các thẻ và thuộc tính có thể tùy chỉnh, nhưng khá hạn chế về số lượng và chức năng. Nếu bạn đã quen với HTML cơ bản, thì những điều sau đây là tương đối đơn giản.
- AMP JS: Khung Javascript được viết riêng cho các trang web dành cho thiết bị di động, không thể đồng bộ hóa khi tải khi thực hiện quản lý tài nguyên
- AMP CDN (Mạng phân phối nội dung): Bộ nhớ đệm trang AMP và tối ưu hóa hiệu suất.
Cách AMP hiển thị trên Google Search

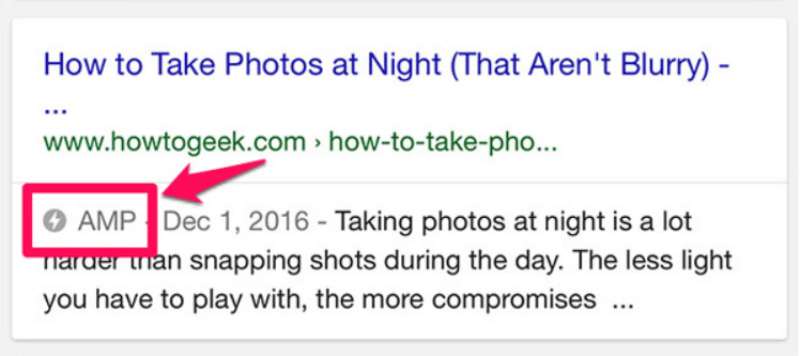
Khi tìm kiếm trên thiết bị di động, các trang web sử dụng Google AMP sẽ xuất hiện trong kết quả của Google Tìm kiếm với từ AMP bên cạnh biểu tượng và liên kết tia chớp, như được hiển thị bên dưới:
Sau đó, nhấp vào liên kết để xem nội dung AMP ở một trong hai định dạng:
- Google AMP Viewer: Đây là định dạng tiêu chuẩn để Google lưu trữ và phân phát nội dung AMP cho người dùng di động để cải thiện trải nghiệm duyệt web của họ.
- Signed exchange: Công nghệ này cho phép các trình duyệt trả về một URL, liên kết ban đầu để xuất bản nội dung.
Cách AMP hiển thị trong Google Console
Google Search Console là một công cụ bạn có thể sử dụng để theo dõi trạng thái AMP của trang web của mình. Sử dụng Google Console, bạn có thể xem danh sách các trang AMP được cài đặt thành công và các trang AMP đã gây ra lỗi. Cách kiểm tra cũng rất dễ dàng. Chỉ cần truy cập Google Console (bảng điều khiển Google) của bạn và nhấp vào Trang tối ưu cho thiết bị di động.
Các kỹ thuật AMP cơ bản
Kỹ thuật tải hình ảnh theo kiểu Lazy-loading: Các trang web ưu tiên tải nội dung nhẹ (thường là văn bản) và tải hình ảnh, video cho đến khi người dùng có xu hướng cuộn đến vị trí đó và tạm dừng để xem hình ảnh hoặc video tải chậm. Bằng cách giảm thiểu việc tải dữ liệu không cần thiết, trang của bạn sẽ tải nhanh hơn.
Kỹ thuật tải JavaScript không đồng bộ async: Đây là một kỹ thuật thiết kế trang web tách việc thực thi mã khi tải lên dữ liệu. Điều này có nghĩa là nếu dữ liệu từ phân đoạn trên chưa được xử lý thì phân đoạn dưới vẫn tiếp tục thực hiện nhiệm vụ của mình, do đó người dùng không mất nhiều thời gian chờ đợi.
Công nghệ CDN cho Javascript nhanh: CDN là một hệ thống máy chủ có “trụ sở chính” ở nhiều địa điểm khác nhau và ở nhiều quốc gia. Hệ thống này giúp việc truyền dữ liệu từ một nguồn đến nhiều người dùng nhanh hơn và dễ dàng hơn.
Mối quan hệ giữa AMP và SEO

Kỹ thuật AMP ảnh hưởng đến SEO như thế nào?
Mối quan hệ giữa SEO và AMP là gì? Chúng hỗ trợ lẫn nhau như thế nào? Google phát hiện và lập chỉ mục các trang AMP để mang đến cho người dùng trải nghiệm trang web nhanh hơn và đáng tin cậy hơn. AMP không phải là một yếu tố xếp hạng, nhưng các trang web được cài đặt Google AMP sẽ thấy các trang của họ tải nhanh hơn.
Khi lập chỉ mục, Google áp dụng cùng một tiêu chí cho tất cả các URL. Điều này có nghĩa là một trang web tải nhanh sẽ được đánh giá cao bất kể công nghệ được sử dụng. Nhờ lợi thế về tốc độ tải, các trang AMP được Google đánh giá và xếp hạng cao hơn trên thiết bị di động. Điều này rất có lợi khi xu hướng phát triển mới của Google ngày càng hướng đến thiết bị di động.
Nếu bạn sử dụng các trang AMP, bạn cần đảm bảo rằng chúng đáp ứng các tiêu chuẩn di động của Google. AMP vẫn chưa phải là tiêu chí xếp hạng của Google, nhưng tính thân thiện với thiết bị di động là một yếu tố quan trọng khi lập chỉ mục. Nếu một trang vừa là AMP vừa thân thiện với thiết bị di động, nó sẽ được Google Mobile First lập chỉ mục. Đây là thuật toán xếp hạng mới của Google ưu tiên lập chỉ mục các trang được tối ưu hóa tốt trên thiết bị di động.
Lợi ích của việc áp dụng AMP vào SEO
- Các trang trên thiết bị di động được tăng tốc (AMP) được ưu tiên để cải thiện kết quả tìm kiếm của Google trên thiết bị di động.
- Cài đặt AMP trên trang web của bạn có thể tăng tốc độ tải trang lên 15-85% so với các trang web không có AMP.
- Sử dụng các trang AMP có thể giúp giữ cho CSS của bạn ngắn gọn.
- Tốc độ tải trang nhanh hơn có nghĩa là nhiều lượt truy cập trang web hơn và nhiều lượt xem quảng cáo hơn.
Mặt hạn chế của việc áp dụng AMP cho SEO
AMP giúp tối ưu hóa thời gian tải trang nên hạn chế hiển thị quảng cáo. Mặt khác, việc thiết lập quảng cáo trên các trang của bạn bằng AMP cũng phức tạp hơn nhiều so với bình thường. Vì vậy, nó không phù hợp với các trang muốn tăng doanh số bán hàng bằng các quảng cáo.
Một hạn chế khác của AMP là nó không hỗ trợ Google Analytics. Nếu không có Google Analytics, bạn sẽ mất rất nhiều thời gian và công sức khi thu thập và phân tích dữ liệu từ các trang web của mình. Vấn đề này trở nên rất nghiêm trọng khi bạn cần thông tin cho các hoạt động tiếp thị trực tuyến của mình.
Giải đáp các câu hỏi thường gặp về AMP

Tại sao tôi không thấy các tính năng liên quan đến AMP trên máy tính bảng và máy tính để bàn?
Các tính năng liên quan đến AMP của Google, chẳng hạn như Băng chuyền tin bài hàng đầu, hiện chỉ khả dụng trên thiết bị di động. Bản thân AMP hoạt động trên hầu hết các loại thiết bị, bao gồm cả máy tính để bàn, nhưng hiện không có kế hoạch mở rộng chức năng liên quan đến AMP cho các nền tảng không phải di động.
Có phải các trang áp dụng AMP chỉ hoạt động trên thiết bị di động?
Không. Các trang AMP có thể được xem trên mọi thiết bị, vì vậy chúng tôi khuyên bạn nên tạo các trang AMP có thiết kế đáp ứng.
AMP hiển thị trên máy tính để bàn như thế nào?
Các trang AMP trông giống nhau trên màn hình di động và máy tính để bàn. Nếu AMP hỗ trợ tất cả các tính năng bạn cần, bạn có thể xây dựng trang web của mình như một trang AMP độc lập hỗ trợ cả khách truy cập trên máy tính để bàn và thiết bị di động vào cùng một trang. Tuy nhiên, AMP trên máy tính để bàn thiếu các tính năng liên quan đến tìm kiếm trong kết quả của Google Tìm kiếm.
Trên đây là những thông tin chi tiết về AMP là gì. AMP chính là chìa khóa giúp bạn tối ưu hóa trang Web một cách hiệu quả hơn cho người dùng di động. Hy vọng rằng bài viết trên của chúng tôi có thể bổ sung thêm một số thông tin cần thiết đến bạn đọc. Hãy đón đọc những bài viết bổ ích tiếp theo tại đây nhé!
Xem thêm:

